Table of contents
The University of Maryland utilizes a campus report template for developing reports in Power BI Desktop. The template helps users differentiate between ad-hoc content and a completed report. Using the template is recommended for all users, but is required for all formal reports. For more information, see Formal vs. Informal Report Creation and Testing.
The template has been designed to aid report authors in creating reports with UMD branding and a consistent look and feel.
NOTE: This page will use Power BI terminology to refer to objects and concepts. Please review Microsoft’s Power BI Glossary for Developers.
The latest version of the Campus Report Template is available at the bottom of this article in the Attachments section. Use Power BI Desktop to open the .pbix file.
While the template file already contains the UMD Theme applied, if the theme needs to be applied to an existing report, the UMD Theme .json file is also contained in the Attachments section of this article.
About the template
Report dimensions
The report template is designed to the 16:9 canvas setting. This is for optimal display in the reports.umd.edu. If your report requires an alternative canvas size, contact reportsupport@umd.edu for guidance.
Page layout

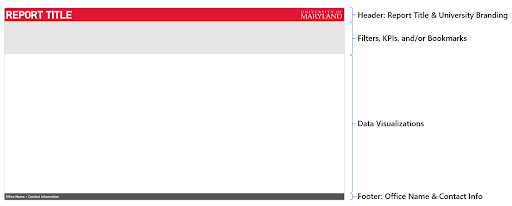
Each page utilizes a background image to delineate the different sections of the report.
Header - report title
The author should choose a unique title that will make it immediately clear what your report displays. It is recommended that titles be no longer than 45 characters.
Header - university branding
The University of Maryland wordmark is included in the report template and the author should take care to not place any objects overtop this wordmark.
Filter section
This section of the template may be utilized differently based on the needs of the report author. Primarily, it is intended to function as an area for the author to place report slicers. Authors may also choose to use this space for KPIs at the top of their report.
The template document comes with 4 pages that have default settings that the author may utilize:
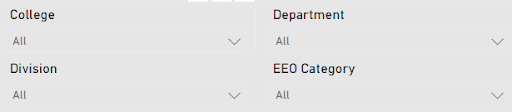
- 8 Filters - This page has eight placeholders for report slicers grouped together as well as two buttons: Report Description and Clear all slicers.
- 4 Filters - This page has four placeholders for report slicers grouped together as well as two buttons: Report Description and Clear all slicers.
- KPI - This page has placeholders for four Card visualizations that users may use to highlight important KPIs.
- Blank - This page doesn’t contain any placeholders.
Data visualizations
This section is the primary section for placing data visualization on your report page.
Footer - contact information
The footer has the office name and contact information. The contact information should be for a person knowledgeable about the report’s content.
Users may also choose to use this space to indicate details about the data source (i.e. data warehouse, data update time).
Data visualization best practices
- Tips for designing a great Power BI dashboard
- Dashboard design best practices in Power BI (video)
- Power BI Reporting - Accessibility
Visual guidelines
UMD theme
The UMD theme (see Attachments section) included in the template file is a slightly modified version of the Accessible Default theme.
You can review Microsoft’s documentation on Themes to understand what settings are controlled with the theme, how to modify a theme, and load a theme file.
Color palette
The color palette is the accessible color palette and does not represent Maryland branding colors. When creating data visualizations, it is most important to be sure that an accessible color palette is utilized. If you would prefer to use one of the other accessible color palettes, that is okay.
When using color in your visualizations, be sure to follow accessibility best practices - as outlined in Power BI’s documentation.
Report elements
Report title
![]()
- Font Color: White (#FFFFFF)
- Background Color: None
- Alignment: (left)
- Text Size: 32 pt
- Font Family: DIN - Bold
Slicers

- Slicer Header
- Font: DIN
- Font Size: 12
- Font Color: Black (#000000)
- Alignment: (left)
- Border: None
- Background: None
- Values
- Font: DIN
- Font Size: 12
- Font Color: Off-Black (#131312)
- Alignment: (left)
- Padding: 4px
- Border: None
- Background: None
Buttons
Report description button
![]()
Shape - State: All
- Shape: Rectangle
- Rounded Corners: 0px
Style - State: Default
- Text
- Font: DIN
- Font Color: White (#FFFFFF)
- Font Size: 12
- Horizontal Alignment: Center
- Vertical Alignment: Genter
- Padding: 4px all sides
- Fill
- Navy Blue (#094780)
- Transparency: 0%
- Border
- Light Grey (#E6E6E6)
- Width: 1px
- Transparency: 0%
Style - State: On hover
- Text
- Font: DIN
- Font Color: White (#FFFFFF)
- Font Size: 12
- Horizontal Alignment: Center
- Vertical Alignment: Genter
- Padding: 4px all sides
- Fill
- Blue (#0D6ABF)
- Transparency: 0%
- Border
- Light Grey (#E6E6E6)
- Width: 1px
- Transparency: 0%
Style - State: On press
- Text
- Font: DIN
- Font Color: White (#FFFFFF)
- Font Size: 12
- Horizontal Alignment: Center
- Vertical Alignment: Genter
- Padding: 4px all sides
- Fill
- Dark Blue (#094780)
- Transparency: 0%
- Border
- Light Grey (#E6E6E6)
- Width: 1px
- Transparency: 0%
Style - State: Disabled
- Text
- Font: DIN
- Font Color: Grey (#ABA7A2)
- Font Size: 12
- Horizontal Alignment: Center
- Vertical Alignment: Genter
- Padding: 4px all sides
- Fill
- Grey (#E5E0DA)
- Transparency: 0%
- Border
- Light Grey (#E6E6E6)
- Width: 1px
- Transparency: 0%
Clear all slicers button

Shape - State: All
- Shape: Rectangle
- Rounded Corners: 0px
Style - State: Default
- Text
- Font: DIN
- Font Color: White (#FFFFFF)
- Font Size: 12
- Horizontal Alignment: Center
- Vertical Alignment: Genter
- Padding: 4px all sides
- Fill
- Navy Blue (#094780)
- Transparency: 0%
- Border
- Light Grey (#E6E6E6)
- Width: 1px
- Transparency: 0%
Style - State: On hover
- Text
- Font: DIN
- Font Color: White (#FFFFFF)
- Font Size: 12
- Horizontal Alignment: Center
- Vertical Alignment: Genter
- Padding: 4px all sides
- Fil
- Blue (#0D6ABF)
- Transparency: 0%
- Border
- Light Grey (#E6E6E6)
- Width: 1px
- Transparency: 0%
Style - State: On press
- Text
- Font: DIN
- Font Color: White (#FFFFFF)
- Font Size: 12
- Horizontal Alignment: Center
- Vertical Alignment: Genter
- Padding: 4px all sides
- Fill
- Dark Blue (#094780)
- Transparency: 0%
- Border
- Light Grey (#E6E6E6)
- Width: 1px
- Transparency: 0%
Style - State: Disabled
- Text
- Font: DIN
- Font Color: Grey (#ABA7A2)
- Font Size: 12
- Horizontal Alignment: Center
- Vertical Alignment: Genter
- Padding: 4px all sides
- Fill
- Grey (#E5E0DA)
- Transparency: 0%
- Border
- Light Grey (#E6E6E6)
- Width: 1px
- Transparency: 0%
Contact information
- Font: DIN
- Font Size: 11
- Font Color: White (#FFFFFF)
- Alignment: (left)
Example report
<Downloadable Example report with an array of data visualizations that users can refer to for style and formatting>