Table of Contents
Sharing articles properly
Share the article using the Copy Permalink link at the bottom of the article. Copying the URL from the browser search bar is not a permanent link and will not work long-term.
Short description field
A short description is the title of the article.
- Avoid redundant titles like How to create an article in favor of Create an article.
- Predict how customers will search the topic and incorporate that into titles.
- Make sure they are tuned to be specific without overcomplicating. Examples:
- Create an article may be too generic.
- Creating an article using a template in ServiceNow may be too narrow or include information inherent to the task.
- Create an article in ServiceNow provides some context while staying simple.
- More Tips on writing better Short Descriptions.
Headings
Headings are mostly only used in the Standard template. The remaining templates have their heading automatically structured.
The following heading levels are suggested for use in Standard template articles:
- Heading 2 <h2>.
- Heading 3 <h3>.
- Heading 4 <h4>.
Level 2 headings, <h2> - should be applied to section headings within a feature article. This heading level highlights the importance of the sections over other cordoned elements of the article.
Level 3 headings, <h3> - should be applied to any subsections that fall under a level 2 heading.
Level 4 headings, <h4> - should be applied to third-tier or lower sub-sections within a subsection that falls under a level 2 heading. Writers are not encouraged to include headings below level 4, as the use of such headings could indicate that an article contains an overabundance of content.
Level 1 headings, or Heading 1 <h1>, should NOT be used in an article, as the global style sheet for articles assigns Heading 1 to article titles. To maintain the distinction between a knowledge article title and the sections within the article, writers must avoid using Heading 1 in the body of a knowledge article.
Heading capitalization - Headings should follow the sentence case.
Hyperlinks
In general, any hyperlinks should be descriptive so the customer knows where they are going before clicking. It's an accessibility protocol that is also a user experience courtesy.
Linking to vendor documentation is encouraged over rewriting. It's useful to distinguish where the link is taking customers:
- Review Duo's guide on the Universal Prompt.
- See our article about Zoom Basic Features.
When linking to a PDF, follow this example article:
- To learn how to get started in ELMS-Canvas, read the Getting Started in ELMS PDF or download it from the Attachments section below.
Make sure the hyperlink Target is set to New Window (_blank).
Adding images
- Click the Add/Edit Image icon to attach any images to the article as necessary.
- The Insert/Modify Image window will open. Click on the drop-down menu to the right of the Source field to open your computer's File Explorer (Windows) or Finder window (Mac).
- Locate the image you wish to upload. Click Open.
- Alternative description for decorative images should be NULL, "".
- Click the Advanced tab to adjust the Border width and Vertical space.
- Images should be no larger than 650 pixels wide.
- Standalone images should use a 1-point border width and 10 pt vertical space (Icons, buttons, and other small inline images should NOT use a border or vertical space).
- Select Solid from the drop-down menu to the right of the Border style field.
- Images should be positioned under the step of the image references for process documents and processes that are included in feature articles. Place the cursor at the end of the last step and hold shift and press enter (creates <br/> tag inside the <li> element of an unordered list).
- Click Save.
Reasons to omit screenshots
- Unedited screenshots of an entire window are redundant and they mirror what the user already sees on their active screen.
- These images are unnecessary because the user is already seeing these on their screen.
- The text in the steps is sufficient to explain the action.
- In many cases, it's easier to read a couple of steps or a click path than an image.
- Text is only captured in the image and not in the article body.
- We can't include these images for accessibility requirements. In most cases, these are unedited screenshots of what the user is seeing on their active screen.
- Images are reusing the same menu multiple times.
- Once they see one image of a menu, the text is sufficient to guide user actions.
- If the step needs no further explanation and an image will not offer assistance.
- If the image is not explained in the step.
- Click path images with no steps to accompany them. This is usually confusing to users.
- Images explaining common knowledge like completing a subject and article body field in a standard messaging system.
- Including images for common tasks can quickly bloat an article with images.
- If an image has 4 or more edits it becomes inefficient at highlighting important content and acts in a similar way as an unedited screenshot.
- If an image contains references to steps in the text.
- As the text changes, the image becomes obsolete.
- There are strict accessibility requirements to publish these images.
Adding PDF attachments
- Click the Paperclip icon above the article form to open the Attachment window.
- Accessibility standards prohibit you to display them inline.
- Click Additional Information to open the Additional Information tab. Complete the following fields:
- Display Attachments: Select Display Attachments if you wish for the attached files to be visible to the public.
- NOTE: Attachments are always visible to DIT Staff who have logged into ServiceNow while viewing the IT Support or IT Internal knowledge bases.
- Click Save to save your article and return to it later, or click Publish.
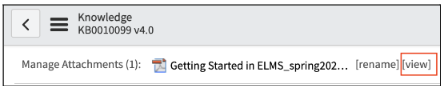
NOTE: You can click View next to the attachment. Copy the URL from the browser URL bar. You can use that to hyperlink to a PDF. This prevents having to download a PDF.
Article with instructions on adding images and attachments.
Copy and format the PDF text
- Highlight and Copy manageable sections of text from the PDF.
- Paste the selected text without formatting into the body of the article.
- Ctrl + Shift + V on Windows.
- Cmd + Shift + V on Mac.
- As you paste, format the text as you work to keep things organized.
- Follow the Service Now Documentation Style Guide to maintain consistency and accessibility.
- To add a new line without adding a bullet or number, hold Shift and select the enter key.
- You may have to adjust the text based on how HTML editing and images work in Service Now.
- Once all the text is copied and formatted, select the Save button.
Tables
Tables can be a critical element to include in knowledge articles, as a strategically placed table can provide an abundance of information in a concise visual format that is easy to navigate. Proper coding of tables is essential to ensure WCAG compliance is maintained. It's mandatory to include a table caption for every table to ensure accessibility. Please follow the instructions provided under the Table Caption section to add a caption to each table you create. Single-cell and multi-cell tables can be created and customized with the Table icon in the Knowledge form WYSIWYG Text Editor. For more information, see Inserting tables in a knowledge article.
Alternatively, tables can be created and customized from the source code of an article using the following basic HTML tags:
| Tag | Description |
|---|---|
| <table> | Defines a table. |
| <th> |
Defines a header cell in a table. Must have a scope attribute that specifies col, colgroup, row or rowgroup. Can not be left empty. |
| <tr> | Defines a row in a table. |
| <td> | Defines a cell in a table. Can be left empty. |
| <caption> | Defines a table caption or title. |
| <thead> | Groups the header content in a table. |
| <tbody> | Groups the body content in a table. |
| <tfoot> | Groups the footer content in a table (optional). |
Table caption
Using WYSIWYG editor
- Select the table to edit. Click on the drop down menu next to the Table icon in the WYSIWYG .
- Select Table Properties. Table properties window will open.
- Under Caption, locate and click on Show caption to select it. Once selected, a checkbox will appear to the left.
- Click Save.
- Next, input the caption text at the center-top of the table within the article.
Using Source Code
- Select a table to edit.
- Select the Source code (<>) icon from the Text Editor.
- Insert the <caption> tag immediately after the <table> tag.
- <table> <caption></caption>…</table>
- Insert the caption text between the caption tags.
- <table> <caption>This is my table caption</caption>…</table>
- Select Ok.
Complete style guide
The ServiceNow Article Extended Style Guide keeps everything consistent. It's a lot, which is why we have the abbreviated version.
Common style mistakes
- Using "quotes" when we use bold for import information or step actions.
- Select the Call Me button.
- Not using ordered lists via the WYSIWYG and manually entering them.
- Unnecessary use of jargon.
- Run on paragraphs.
- Not enough headings to present the information in an organized manner.
- Decorative Images and those that accompany steps that are self-explanatory.
- Displaying PDFs inline.